ViewFlipper
| java.lang.Object | |||||
| ↳ | android.view.View | ||||
| ↳ | android.view.ViewGroup | ||||
| ↳ | android.widget.FrameLayout | ||||
| ↳ | android.widget.ViewAnimator | ||||
| ↳ | android.widget.ViewFlipper | ||||
Class Overview
Simple ViewAnimator that will animate between two or more views that have been added to it. Only one child is shown at a time. If requested, can automatically flip between each child at a regular interval.
意思是:简单的ViewAnimator之间,两个或两个以上的view加上动画效果。只有一个小孩会显示在一个时间。如果需要,每个孩子能自动翻转之间在固定的时间间隔。
该类有如下几个和动画相关的函数:
setInAnimation:设置View进入屏幕时候使用的动画,该函数有两个版本,一个接受单个参数,类型为android.view.animation.Animation;一个接受两个参数,类型为Context和int,分别为Context对象和定义Animation的resourceID。
setOutAnimation: 设置View退出屏幕时候使用的动画,参数setInAnimation函数一样。
showNext: 调用该函数来显示FrameLayout里面的下一个View。
showPrevious: 调用该函数来显示FrameLayout里面的上一个View。
3、首选看一下定义四个动画的xml文件:
<?xmlversion="1.0"encoding="utf-8"?>
<setxmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="-100%p"
android:toXDelta="0"/>
</set>
out_leftright.xml——从左到右出去屏幕
<?xmlversion="1.0"encoding="utf-8"?>
<setxmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="0"
android:toXDelta="100%p"/>
</set>
in_rightleft.xml——从右到左进入屏幕
<?xmlversion="1.0"encoding="utf-8"?>
<setxmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>
out_rightleft.xml——从右到左出去屏幕
<?xmlversion="1.0"encoding="utf-8"?>
<setxmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="3000"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>
4、定义main.xml文件
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"android:layout_height="fill_parent"
android:orientation="vertical">
<ViewFlipperandroid:id="@+id/viewFlipper"
android:layout_width="fill_parent"android:layout_height="fill_parent">
<!-- 第一个页面 -->
<LinearLayoutandroid:layout_width="fill_parent"
android:layout_height="fill_parent"android:gravity="center">
<ImageViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"android:src="@drawable/a1"/>
</LinearLayout>
<!-- 第二个页面 -->
<LinearLayoutandroid:layout_width="fill_parent"
android:layout_height="fill_parent"android:gravity="center">
<ImageViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"android:src="@drawable/a2"
android:gravity="center"/>
</LinearLayout>
<!-- 第三个页面 -->
<LinearLayoutandroid:layout_width="fill_parent"
android:layout_height="fill_parent"android:gravity="center">
<ImageViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"android:src="@drawable/a3"
android:gravity="center"/>
</LinearLayout>
<!-- 第四个页面 -->
<LinearLayoutandroid:layout_width="fill_parent"
android:layout_height="fill_parent"android:gravity="center">
<ImageViewandroid:layout_width="wrap_content"
android:layout_height="wrap_content"android:src="@drawable/a4"
android:gravity="center"/>
</LinearLayout>
</ViewFlipper>
</LinearLayout>
5、java代码实现:
publicclassSwitchTest2Activity extendsActivity {
ViewFlipper viewFlipper = null;
floatstartX;
publicvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
privatevoidinit() {
viewFlipper = (ViewFlipper) this.findViewById(R.id.viewFlipper);
}
publicbooleanonTouchEvent(MotionEvent event) {
switch(event.getAction()) {
caseMotionEvent.ACTION_DOWN:
startX = event.getX();
break;
caseMotionEvent.ACTION_UP:
if(event.getX() > startX) { // 向右滑动
viewFlipper.setInAnimation(this, R.anim.in_leftright);
viewFlipper.setOutAnimation(this, R.anim.out_leftright);
viewFlipper.showNext();
} elseif(event.getX() < startX) { // 向左滑动
viewFlipper.setInAnimation(this, R.anim.in_rightleft);
viewFlipper.setOutAnimation(this, R.anim.out_rightleft);
viewFlipper.showPrevious();
}
break;
}
returnsuper.onTouchEvent(event);
}
}
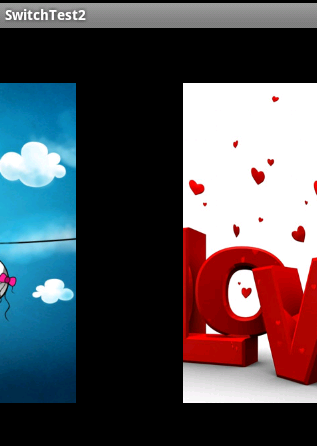
6、效果图:
 从左向右滑
从左向右滑 滑到的结果
滑到的结果



